 Los códigos QR son bastante antiguos. Fueron inventados por una filial de Toyota en 1994 y ahora estandarizados bajo la ISO/IEC 18004, están diseñados con redundancia en la información para su lectura rápida por un escáner en aplicaciones de logística y fabricación. Hoy en día son usados ampliamente en marketing para dirigir tráfico móvil escaneando superficies físicas. Se ha escrito mucho acerca de los QR, pero todavía muchos usuarios de smartphone no saben leerlos. Mucho peor es que brand managers y agencias implementan QRs de una forma completamente errónea. Por favor, por favor, por el bien de los consumidores y de las marcas, lean estos tres sencillos principios.
Los códigos QR son bastante antiguos. Fueron inventados por una filial de Toyota en 1994 y ahora estandarizados bajo la ISO/IEC 18004, están diseñados con redundancia en la información para su lectura rápida por un escáner en aplicaciones de logística y fabricación. Hoy en día son usados ampliamente en marketing para dirigir tráfico móvil escaneando superficies físicas. Se ha escrito mucho acerca de los QR, pero todavía muchos usuarios de smartphone no saben leerlos. Mucho peor es que brand managers y agencias implementan QRs de una forma completamente errónea. Por favor, por favor, por el bien de los consumidores y de las marcas, lean estos tres sencillos principios.Es tan simple que parece una tontería escribir sobre esto, pero quizás con ejemplos como los de abajo cambiamos de opinión. Estos ejemplos han sido sacados de productos de venta en España, por eso me he tomado la molestia de traducir el artículo a español, para que esos brand managers y agencias comprendan la importancia de usar los QR de forma adecuada. Este artículo también estádisponible en inglés, aquí.
Regla #1 Usar URLs cortas
Y eso significa dos cosas, que sean URLs y que sean cortas. Los códigos QR pueden codificar cualquier cosa, un número de teléfono, un texto… si queremos que al escanear el código se abra el navegador del móvil, hay que asegurarse que hay un http:// al principio de la URL, y que ésta sea válida. También es importante que sean cortas. Cuanto más larga sea, más grande será el código y más difícil de leer. Se pueden usar acortadores de URL como bit.ly. La diferencia es clara:

Con bit.ly: http://bit.ly/1noG2ZN

Sin bit.ly: http://constantchangeahead.com/2014/05/13/beware-of-hype-social-crm-in-five-steps/
Los acortadores de URL también pueden personalizarse para poder ser escritos a mano fácilmente, pero es importante asegurarse que la URL resultante también es corta.
Regla #2 Llevar tráfico a web móvil.
Últimamente escaneo códigos QR como hobby. Lo hago por motivos de investigación profesional (que me han hecho escribir este post), y me he encontrado muchos QR que llevan a páginas que no están preparadas para verse en móviles. Sería fantástico tener una web responsive, pero si no, desarrollar un microsite para móvil es bastante fácil y barato, y el impacto es enorme. Ese microsite debe ser completo, no queremos que el consumidor pulse en Home y se vaya a la home del sitio completo.
Esta regla es muy importante. Aunque muchos navegadores y resoluciones móviles pueden perfectamente mostrar una web completa, eso puede consumir gran ancho de banda, lo que puede enfadar al consumidor en cuestión cuando está en el supermercado con su conexión 4G.
Por el mismo motivo, no se debe enlazar con vídeos, aunque Youtube sea responsive, ya que un vídeo puede robar muchos MB de la tarifa de datos del consumidor. Si no tenemos nada mejor que un vídeo para mostrarle al consumidor, mal vamos.
Regla #3 Hacer algo con el consumidor.
Al final, ponemos un QR en algún sitio, el consumidor tiene las ganas suficientes para sacar el smartphone del bolsillo, abrir la app lectora, escanear el código, abrir el navegador y llegar al sitio para leer lo que le tenemos que decir. ¿Y ahora?. Por qué no involucrar al consumidor diciéndole que descargue nuestra APP, nos deje sus datos o comparta el contenido con otros. Esta experiencia debe ser también móvil, no lo olvidemos, para que el esfuerzo de llegar hasta aquí haya merecido la pena.
Algunos ejemplos
A continuación muestro algunos ejemplos de cosas bien hechas y mal hechas. Son productos comprados hace menos de una semana en supermercados Españoles.
 ⇒
⇒ 
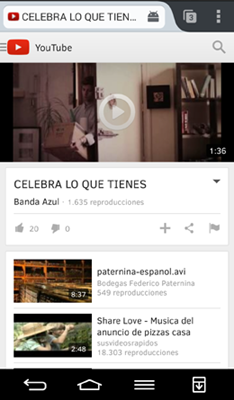
Aquí tenemos un código en la etiqueta trasera de una botella de vino de Federico Paternina. En primer lugar, no hay ningún tipo de call to action diciendo ‘¡hey, escanéame!’ o ‘esto es un código que puedes escanear’. En segundo lugar la URL codificada es bastante larga (http://www.paternina.com/lp/?p1=xx&p2=baz) y después redirige a un vídeo de Youtube que al menos es responsive (mérito de Google). ¿No tienen nada mejor que un vídeo!? Mi interpretación: la agencia ha producido un vídeo con un presupuesto para medios mínimo o nulo, así que vamos a ponerlo en todas partes para generar visitas en Youtube, aunque sea en el móvil. Gracias a Dios que Youtube no comienza la descarga del vídeo automáticamente…
 ⇒
⇒ 
Otro código QR en la parte trasera de una botella de vino de Cune. No hay call to action para el escaneado (sólo si sabes lo que es un QR lo harás), pero cuando se escanea, lleva a una URL bastante corta (http://m.cvne.com/lla) que no necesita siquiera usar acortadores de URL, y que lleva a una web responsive con información específica sobre la botella. Una vez ahí se puede compartir la página en redes sociales (que son responsive) y dejar los datos para mayor relación. Muy buena implementación que sigue el principio del Smart Shopping (más información que la que viene en la etiqueta para escanear delante del lineal). Viendo el excelente resultado sólo echo de menos un call to action potente en la etiqueta, lo más fácil de hacer (cuando se les acaben los mil millones de etiquetas que ya han impreso). La compra de vino es más reflexiva y lleva más tiempo delante del lineal que otras categorías, y tener la información a mano es claramente un plus que debemos aprovechar.
 ⇒
⇒ 
Ahora cambiamos a la leche. En el lateral de un brick de leche con Omega3 de Puleva encontramos un QR que permite hacer un test para ver cómo de cardio saludable es la dieta que llevamos, además de ganar ‘fabulosos’ premios. Buen call to action y URL alternativa para poder introducirla en el navegador si no tenemos app de escaneo. Bien pensado y ejecutado. Se usa un acortador de URLs, pero la URL podría ser un poco más corta para ocupar menos, en lugar de ‘qrtestcorazoncontento’ ¿no se podía poner algo como ‘testcorazon’ o ‘corazoncontento’? ¿Por qué meter la palabra ‘qr’?. Hasta aquí razonablemente bien. Si embargo la cosa se tuerce cuando accedemos a la página, que no es responsive y sólo optimizada para web (la captura de pantalla ha sido tomada con un móvil FullHD con resolución 1080 de ancho por 1920 de alto). Con algunos zooms conseguimos pasar el test, dejar los datos y tratar de reclamar un cupón de descuento de 2€. El problema, que se necesita imprimir. ¿Y me lo dices ahora? ¿Por qué no descargar el cupón en PassBook o PassWallet? Ah, claro, que la web no es móvil… He dejado mis datos y ahora no puedo recuperar el cupón, enfadado. Después de mandar un twit a la marca contestan (bastante rápido y casi a las 10 de la noche), que hay que contactar con atención al cliente porque no es posible descargar el cupón con el móvil. Ya, ya me había dado cuenta….
 ⇒
⇒ 
El último ejemplo de un yogurt de Danone Activia. Tienen un programa de fidelización llamado ‘Alimenta Sonrisas’, donde escaneas códigos únicos y ganas puntos. Para ello, se puede descargar una APP específica, o usar una estándar de escaneo de QRs. Buen call to action, bien explicado y con una URL alternativa para introducir los códigos a mano. Lo bueno es que el QR lleva la URL completa, no sólo el código. Bien pensado. Cuando se escanea, el enlace lleva a una web móvil, con diseño cuestionable pero completamente operativa, incluyendo registro y login. Muy, muy bien.
Bonus track
He venido usando códigos bidimensionales (como QR) para aplicaciones de marketing desde 2007, y he visto unos cuantos. Finalmente, como el VHS, el Beta y el 2000, parece que uno se impone, pero hay otros muchos (lista completa aquí):
 Datamatrix: Probablemente el más usado después de los QR. Se desarrolló como estándar (ISO/IEC 16022).
Datamatrix: Probablemente el más usado después de los QR. Se desarrolló como estándar (ISO/IEC 16022). HCCB: Microsoft intentó jugar con los colores y crear un código más divertido. No he visto muchos por ahí…
HCCB: Microsoft intentó jugar con los colores y crear un código más divertido. No he visto muchos por ahí…
Link: http://constantchangeahead.com/2014/05/26/las-tres-reglas-de-oro-de-los-codigos-qr-con-ejemplos/












0 comentarios :
Publicar un comentario